やっさんです。
2021年も残りわずかとなりました。
今年は1月に事業会社へ転職し、Webデザイナー2年目、インハウスデザイナーとしては1年目として一気に駆け抜けた1年でした。(とにかくバタバタしていた気がします)
ちなみに現在の会社に入社するまでの転職活動の内容についてはこちらの記事でとても詳しく書いておりますので現在転職を検討されている方は参考にして頂ければと思います。

それでは今年1年間私がどのような仕事を行ってきたか、また普段どのような勉強を行ってきたか振り返りたいと思います。
インハウスデザイナーを目指している方に普段のお仕事についてイメージをつけて頂ける内容となっています。参考にして頂けると嬉しいです。
インハウスデザイナーの業務内容
まずは今年1年で私が取り組んだ業務がどのようなものだったかざっくりと振り返りたいと思います。
- キャンペーンバナー作成
- キャンペーンページデザイン・コーディング
- ブランドページデザイン・コーディング
- イラスト作成(肌図、あしらい用イラスト、アイソメトリックイラスト)
- アプリアイコン作成
- LPデザイン・コーディング
- Webサイト修正
- ECサイト修正
私が入社させて頂いた会社は化粧品を扱う会社です。
その中で会社全体のWebサイトを制作する部署に所属し、関連会社・ブランドのWebページ制作とECサイトページ制作、各種関連業務を行っています。
入社してすぐはバナーデザインから始め、サイト修正をこなしながらコードの書き方やサイトのファイル構造、デザインのトンマナなどに少しずつ慣れていきました。
業務の流れをある程度把握してからは各部署からの依頼に合わせてサイト修正やキャンペーンページ・ブランドページ・LPの制作、バナー作成、イラスト作成などをメインに行っています。
業務の流れ
おおまかな業務の流れは以下のような感じです。(めちゃめちゃざっくり書いています)
- 各部署の担当者からフォームで依頼がくる
- 担当者が作った資料(ラフ含む)や画像データなどが支給される
- ヒアリング(スケジュールの関係やいつも作っているものなどは資料のみで作ることも多い)
- 不足している情報やデータなどがあれば支給してもらう
- デザイン
- デザインフィードバック
- デザイン修正
- コーディング
- テストページにアップ
- フィードバック
- コーディング修正
- 本番アップ
キャンペーンページやLP、ブランドページなど、1ページ〜数ページを作成する場合、基本は案件ごとに担当が決められ、1人でディレクション・デザイン・コーディング・実装・本番アップまで担当することが多いです。Webページだけでいうと、ページのボリュームによりますが月に2案件〜多い時で4案件ぐらい担当しています。
その他各メンバーのスケジュールによってデザインだけ担当したり、コーディングだけ担当することもあります。
イラストはヒアリング後、まずアナログもしくはiPadでラフを作成し、確認してもらいます。OKが出てから清書、データ化した上で再度確認→修正を繰り返します。
使用ソフト
業務で使用しているソフトとツールは以下の通り。
- Adobe Photoshop
- Adobe Illustrator
- Adobe XD
- Procreate
- Adobe After Effects
- Visual Studio Code
- SourceTree
- Backlog
Webページのデザインは基本的にXDを使用し、画像の加工やキービジュアルの作り込みはPhotoshop、文字装飾やあしらいなどの作成はIllustratorを使用しています。
この辺りをすべてXDで完結できたらとてもありがたいのですが…今後の進化に期待です。
After Effectsはテキストアニメーションを作る際に使用しました。SVGアニメーションとして書き出しています。
Procreateは描画ソフトです。iPad +Apple Pencilを使用しProcreateでラフ作成→ベクターデータで納品希望されることが多いのでラフをPCに取り込んでIllustratorでベクターデータに変換し、色付けまで行なっています。
アイソメイラストはラフをざっと描いた後すべてillustratorでデータ化しています。
コードエディターは好きなものを使用していいので、私は以前から使用して慣れているVisual Studio Codeを使用しています。
バージョン管理はGitでSourceTreeを、タスク管理はBacklogを使用しています。
私がこの1年間で個人的に進めた勉強
デザインレビュー、デザインアウトプット、オンラインセミナー受講など基本的なデザインの勉強は定期的に行っていたのですが、今年はそれ以外にイラストと個人的制作に力を入れた年でした。
イラストの勉強
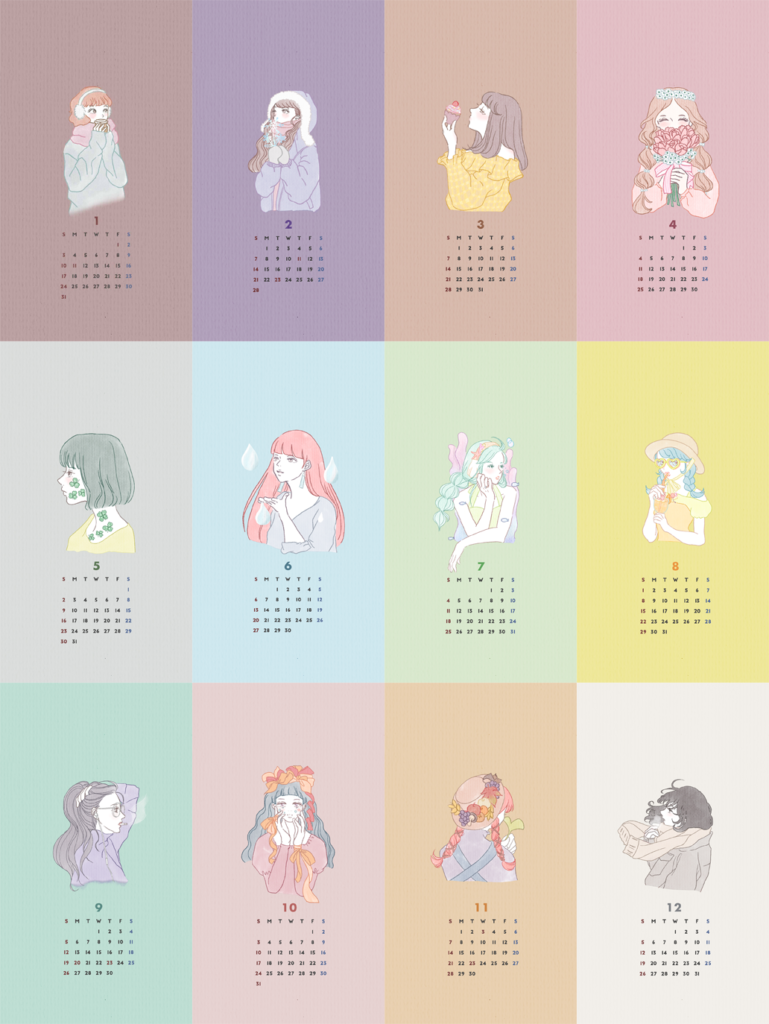
イラストは1月から毎月1日にカレンダーイラストを投稿しました。季節や月のイベントなどをイメージしてテーマを設定、そのテーマに合わせた女の子のイラストを描き、レイアウト別に3種+iPad用1種のカレンダーを作りました。
1月から毎月欠かさず投稿し、12月に無事1年分のカレンダーイラスト投稿をコンプリートすることができました。

また、絵を勉強するためにオンライン講座も受講しました。
私が受講したのはこちらの講座です。
色塗り、なかでも厚塗りを勉強したかったため、Twitterでよく拝見させて頂いていた増岡さんの講座を受講しました。
授業は動画受講形式です。自分の好きなタイミングで受講し、各授業で課題が出されるので提出すると講師の方からコメントをいただくことができます。
このコメントがとても丁寧で、他の人の作品へのコメントを見るだけでも大変勉強になりました。先生として丁寧にコメントして指導くださった増岡先生には感謝です!
授業の中で描いた私の絵がこちらです。

こちらの講座を受けたことで資料の見方、光のとらえ方、色の乗せ方など様々なことを学ぶことができました。
現在は構図、人体構造を学ぶため別の講座を受講中です。
個人的制作活動
今年1年は自分の表現の幅を広げたいと思い、デザインに限らずに様々な制作活動を行いました。
その中でも1番大きかったのが動画を作ってコンテストに応募したことです。
応募したのはこちらの「ビートグランプリ」というコンテスト。日本最大級のトラックメイカーのコンテストということで、音楽を制作し、その音楽で映像を制作して応募が必要でした。
私はアニメーション作成でこちらのコンテストに挑みました。
こちらが応募した作品です。お時間ある方はぜひ見ていってください。
こちらの作品は決勝進出までいきましたが残念ながら入賞には至りませんでした。
しかし審査員の方から貴重なコメントを頂くことができ、自信と次回作へのやる気につながりました。
とても貴重な経験をさせて頂くことができたと思います。
このコンテストに参加するにあたりたくさんの方に応援、投票していただきました。
本当にありがとうございました!!
まとめ
Webデザイナー2年目、インハウスデザイナーとしては1年目となる1年間を振り返りました。
個人的にはこの1年は「慣れる」1年であり、「自分を見つめ直す」1年であり、「デザイン以外の部分を強化する」1年であったと思います。
コロナ禍での転職、入社、仕事と続き、とにかく業務や環境に慣れるのに必死な1年でした。今まで経験したことのなかった大企業ゆえの研修、提出書類や会議の多さに驚いたり、人とのやり取りやディレクションの重要性、どのように工夫すれば効率的に作業を進められるかなど、ただデザイン・コーディングするだけでなく、様々なことを考え、意識することができた1年でした。(ここまでしっかり考えられたのは会社のOJT研修のおかげだと思っています。)
企業の社会の中の存在意義、その中での自分の役割、目標も考える機会があり、最近はデザインってなんぞや…?デザインで何ができるだろうと日々悶々と考えています。
そして入社して1年経ち、このタイミングでやっと会社の抱える課題も見えてきて、それを少しでも解決できるよう自分に何ができるか考えているところです(目下目標管理進行中)。
来年はそのためにまた新しいことも始めようと思っています。
最後に、本年中もさまざまな方に支えていただきました。デザイン仲間の方々、友達、家族、みなさんありがとうございました。
来年もどうぞよろしくお願いします。
とりとめのない個人の近況報告みたいな記事になってしまいましたが、ここまで読んで下さってありがとうございました。




