2020年10月、業種未経験からWebデザイナーになって1年がすぎました。 区切りとして入社してからこの1年でやってきた仕事内容と個人で行ってきた勉強内容をまとめたいと思います。
入社1年未満の方、現在未経験でWebデザイナーを目指している方に入社してからのイメージをお伝えできればと思います。
また、平尾誠さんが運営するブログ「arutega」にて、後日関連記事として「実務1年でやってよかったこと、やってなくて後悔したこと」について寄稿させていただきました。
こちらの記事と合わせて読んでいただけるとより参考になると思います。こちらもぜひご覧ください!
入社前の状況
2019年10月、10年経験した事務職から大阪のシステム開発&Web制作を行っている会社にWebデザイナー兼コーダーとして入社。
入社時のスキルとしては以下の様な感じです。
- Illustrator: 大学生の頃より独学で使用。DMのハガキをデザインしたり、印刷会社に入稿など行っていた
- Photoshop: こちらも独学で使用。簡単な画像加工や切り抜きなどで使用する程度だった
- HTML, CSS, Javascript: webデザイナーへの転職を決めてからの3ヶ月間の独学。HTML, CSSでサイト1ページを作れるぐらい。JavaScriptはあまり使えなかった
デザインについては前職の事務職でWebサイト運営を担当しており、そこで必要な知識は全て独学で身に付けました。
その後退職が決まり、Webデザイナーを目指そうと決めてから初めてデザイン理論とコーディングを学び始めました。
本格的に勉強を始めてからは3ヶ月で今の会社に入社したことになります。(よく入社できたなと思います…笑)
転職活動の様子については冒頭ご紹介させていただいた「arutega」で寄稿させていただいていますのでこちらもご覧ください。
また、4歳の娘を持つママでもあります。そのため、毎日寝かしつけが終わった後〜寝るまでの2〜3時間で毎日勉強を行っていました。
2019年10月〜12月(入社〜3ヶ月)
仕事内容
- コーポレートサイトのコーディング修正,画像作成
- 名刺作成(すでにあるデザインの名前を書き換えるだけ)
- 2ヶ月目:コーポレートサイトを丸々コーディング(十数ページ)
- バナー作成
- ipad用アプリコーディング(2ページ)
- Mercurial(バージョン管理)
- Illustrator(名刺デザイン)
- Photoshop(画像書き出し)
- Visual Studio Code(コーディング)
- Foundation(CSSフレームワーク)
入社してまず初めに任された仕事はPhotoshopのデザインカンプを画像に書き出すことでした。
そして3日目ぐらいからコーポレートサイトのコーディング修正を行うようになりました。数十ページある医療系の大手会社様のサイトです。
他の人が書いたコードを触るのは初めてだったのでめちゃめちゃ戸惑いました。(CSSがインデントされていないのにはびっくりした…)
この修正作業でChromeのデベロッパーツールとめちゃめちゃ仲良くなりました。
初めは慣れない環境と環境構築、jQueryに泣く日々…。
ゴリゴリ書かれたjQueryの修正が必要な時は1つのエラーの原因がわからないまま日が暮れることもよくありました。(意外と次の日にやってみたらうまくいくこともあったり…)
また社内で共通して使用しているCSSフレームワーク「Foundation」に慣れるのも課題でした(FoundationはBootstrapのようなものです)。
そして入社1ヶ月目で1案件のコーディングを丸っと任せて頂くことに。
こちらもコーポレートサイトでページ数としては十数ほど。
下層ページも含めてこれだけのページ数を1人でコーディングするのは初めて。
共通化するところ、コーディングをする順番、色々試行錯誤して毎日残業しながら納期までに完成させることができました。書いたコードに後からエンジニアさんから指摘が入ったりと色々勉強になりました。
そんな中、年末に娘と主人がインフルエンザになり、唯一無傷だった私がワンオペしつつ仕事をこなしたのは苦い思い出です。
あの時は早引きさせてもらって娘を迎えに行き、寝かしつけが終わってから持ち帰って夜中まで仕事していました…今考えても白目になります笑
勉強内容
- セミナーに参加
- 電車の中で行きはTwitterとFeedlyでインプット、帰りはその日仕事で学んだことをアウトプット
- 昼休みは15分でご飯を食べて残りの45分でイラスト練習
- サイト模写
- サイト考察
入って3ヶ月間は環境に慣れることに必死でなかなか家でゆっくり勉強できる時間はありませんでした。
勉強の時間があまり取れないと不安になったり焦ったりしてしまいますが、
スキマ時間にできる勉強をコツコツとやることを目標にし、それができていたらまずOK!と思うようにしていました。
通勤時間、お昼の時間にはそれぞれやることを固定化し、ルーティーン化することで何を勉強するか迷わない様にしていました。
また、セミナーに参加したのもこの時。 今悩んでいることを登壇者の方に相談したり、同じ立場で頑張っている人と話すことでとてもいい刺激になったと思います。 昼休みの45分イラスト練習はこの時期に行ったセミナーがきっかけで始めました。(この辺りの話もまた書きたいと思います。)
(今思えばこの頃はまだコロナが流行する前でオフラインのセミナーにいけてたんですね…)
2020年1月〜3月(4ヶ月〜6ヶ月)
仕事内容
- 入社2ヶ月目にコーディングをしたサイトのコーディング修正(クライアントフィードバック)、リリース前テスト
- コーポレートサイトトップページのみデザイン、コーディング
- 管理画面テンプレート調査
- Webサービス管理画面デザイン
- Mercurial(バージョン管理)
- Visual Studio Code(コーディング)
- MAMP(ローカル環境構築)
- Foundation(CSSフレームワーク)
- Axure RP (管理画面デザイン)
- Sketch (デザイン)
前半は入社1ヶ月目でコーディングを担当したサイトの修正とテストがメインでした。
合間に入社すぐに担当になった医療系サイトのコーディング修正が続いていたためその対応をしたり、食品系の会社様のトップページ1ページだけのデザイン・コーディングをしました。
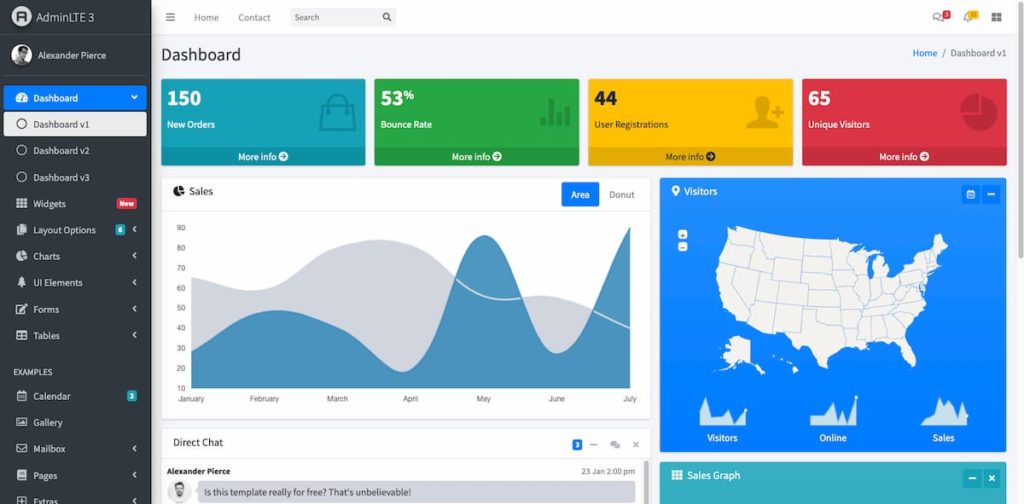
それが落ち着いてからは自社の管理画面共通デザインテンプレート作成の担当になりました。
様々な管理画面のデザインテンプレートを調査し、自社で作成する管理画面に必要なパーツを洗い出しデザインを行っていきます。
※管理画面テンプレートとはこのようなイメージのものです。

デザインにはAxureというプロトタイピング作成ソフトを使用しています。
また、同じ頃案件でWebサービスの管理画面のデザインがあったのでそちらも担当しました。ページとしては2ページぐらいのものです。
ワイヤー作成にはAxure、デザインはSketchを使用しました。
勉強内容
- Daily UI 01〜06
- デザインテンプレートを購入して中身を見てみる
- セミナーに参加(キャリア)
新しい環境に慣れ、生活のリズムも整ってきて少しずつ家での勉強時間を取れるようになってきたのがこの頃です。
この頃はまだ案件としてはコーディングの方が多かったため、家では意識してデザインの勉強をするようにしていました。
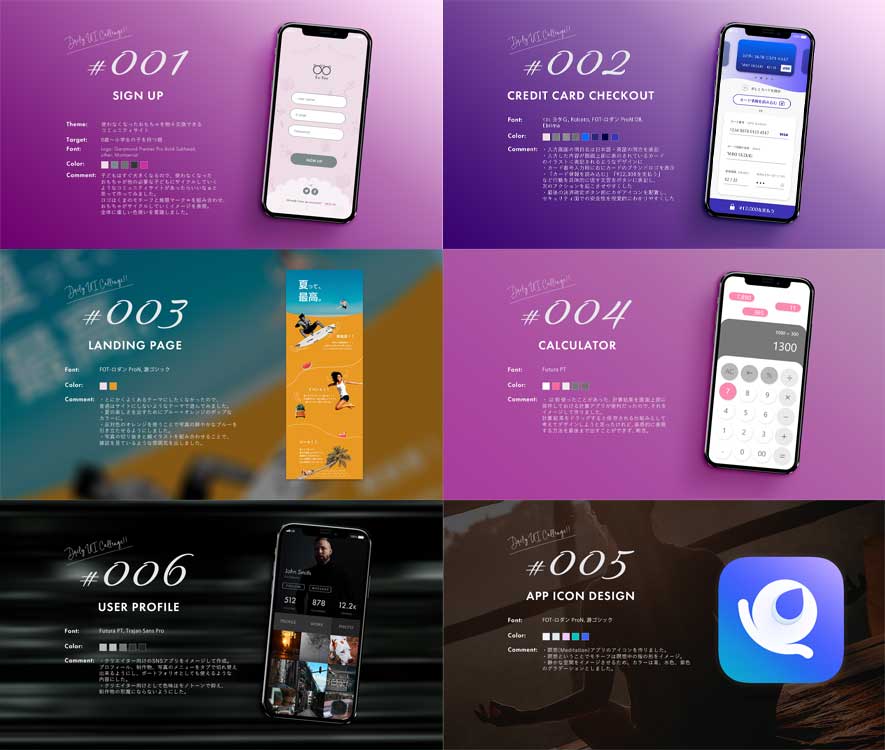
この時取り組んだのがDaily UIです。Daily UIは毎日送られてくるお題にそってデザインをしていくというサービスです。似たサービスとしてはcocodaがありますね。

しかし、Daily UIは1週間やっただけでやめてしまいました。理由としては自分がアウトプットすることに焦っているなと感じたからです。
まだインプットも十分にできていない&デザインの引き出しが少ない状態で作ることを繰り返していて、とにかくアウトプットすることだけが目的になってしまっていました。
今はインプットを多くして自分の中にたくさんの引き出しを積み重ねる時期ではないかと思い、すっぱりやめてしまいました。
(私は自分でこの方法は今は合わないなとこのような判断をしましたが、初めからアウトプットしつつ必要になった表現をインプットしていく方法もあり、それが合う人もいます。それぞれ自分に合う方法を見つけることが大事かなと思います。)
そしてその後はデザインのインプットをするために有料のデザインテンプレートを購入し、中身を見て勉強をしました。
これは以前セミナーに行った時に平尾さんに教えていただいたことです。こちらの記事にも書かれています。
私はEnvato Elementというサブスクリプションサービス(月額を支払えば契約期間はデザインテンプレートがダウンロードし放題のサービスです。)に1ヶ月だけ入り、その間だけテンプレートをダウンロードしまくりました。
こちらのサービス、毎月決まった12個のテンプレートだけは会員登録をしただけでダウンロード可能になります。まずはそれから試してみるのも○
※サブスクリプションサービスを解約した後は実案件ではテンプレート使用不可になりますので注意してください。
2020年4月〜6月(7ヶ月〜9ヶ月)
仕事内容
- 管理画面テンプレートデザイン、コーディング
- オウンドメディアサイトのサイトマップ、ワイヤー、ロゴ、デザイン、コーディング
- サービスロゴ作成
- Mercurial(バージョン管理)
- Visual Studio Code(コーディング)
- Foundation(CSSフレームワーク)
- Axure RP (管理画面デザイン)
- Sketch (デザイン)
- Illustrator(ロゴ作成)
コロナの影響でリモートワークが開始になりました。2週間ほどは1人で快適に作業していましたが、その後自宅保育が始まり思った通りに作業がうまくいかないことも。
この時期は管理画面共通テンプレートのデザインとコーディングを行いました。ページとしては数十ページです。汎用性のあるデザインを考えるのが大変でした。
並行して自社のオウンドメディア作成を担当しました。こちらは連携しているSEO会社さんの意見を聞きつつ、サイトマップ、ワイヤー、サイト名、ロゴ作成、デザイン、コーディングまでを行いました。
ワイヤーにはAxure、デザインはSketch、ロゴはIllustrator使用。また、サイトデザインに合わせてキービジュアルのイラストと一部アイコンも作成しました。イラストは自分のiPadを使用してProcreateで作成しました。
今までイラスト練習を行ってきて、実案件で実際に自分のイラストを使ったのはこの時が初めてです。SEO担当の方にデザインを褒めていただいた時は嬉しかったなぁ。
勉強内容
- オンラインサロン参加(〜現在)
- MAC購入
- オンラインサロンのトレーニング課題で名刺デザイン作成
- ポートフォリオ用ロゴデザイン、サイトマップ、ワイヤー、デザイン
- Udemyでデザインの講座を見て勉強
- 企業サイトのサイト考察
サイトカテゴリーごとにどういうメニュー、色などが使われているか。カテゴリーで共通している部分、差別化されている部分を意識する - 架空サイトを作ってみる(ロゴ、サイトマップ、ワイヤー)
Macを購入しました!元々Windows PCを持っていたのですが、バッテリーが膨張していて買い替えたかったのです。
デザインの勉強をしていた時からずっとMacが欲しくて、やっとのこと購入。やはりフォント問題は大きいですね。ヒラギノフォントがデフォルトで入っているMacは強いです。
6月にはオンラインサロン「ONLINE上司」に入りました。入社した先に先輩デザイナーがおらず、作ったデザインにフィードバックもあまりない状況がずっと続いていたのでその不安を打開するためです。
同じ境遇で頑張っている方も多く、常にSlackでは活発にやりとりがされていて、そのやりとりを見るだけでもかなり勉強になって入ってよかったと思いました。
そのサロン内で月1回ほど出されるトレーニング課題に参加。最初に挑戦したのは名刺デザインでした。
自分のデザインにフィードバックをもらえるのが勉強になるのはもちろんですが、同じお題で20名ほどがそれぞれのデザインを提出するのでそれを見るのもめちゃめちゃ参考になります。
それ以外ではポートフォリオサイトをリニューアルするため、ロゴを作ったり、サイトマップ、ワイヤー、デザインをしていきました。
そのほかには6月からまた出社するようになっていたので、通勤時間を使ってUdemyでデザイン思考についての講座を見て勉強。
帰宅後はコーポレートサイトの企業のカテゴリーごとにカラーやメニュー、レイアウトなどの共通している部分、差別化されている部分があるかなど研究をしたり、それを元に架空でロゴを作ったりしていました。
2020年7月〜(10ヶ月〜現在)
仕事内容
- ゲームソフトのLPデザイン
- バナー作成
- Webサービスサイトデザイン(トップ、下層含め7ページほど)
- データ解析管理画面デザイン
- バナー作成
- Webソフトコーディング修正
- Mercurial(バージョン管理)
- Visual Studio Code(コーディング)
- Foundation(CSSフレームワーク)
- Axure RP (管理画面デザイン)
- Photoshop(LPデザイン)
- Sketch (サービスサイトデザイン)
- Illustrator(ロゴ作成)
6月に出社開始になったものの、その後またコロナ感染者が増加してきたため7月末からまたリモートワークが始まりました。以来現在もリモートワークを続けています。
この頃には自社で開発、発売するゲームのLPデザインを担当。久しぶりのPhotoshopを使ったデザインでした。これまではコーポレートのシンプルなデザインが多かったので、ゲームのLPデザインにはかなり苦戦しました。
その後Webサービスサイトのデザイン7ページほどのワイヤー作成とデザインを担当。ワイヤーはAxure、デザインはSketchを使用。それが終わるとデータ解析の管理画面デザインを担当。こちらはAxureを使用しています。(現在も進行中。)
勉強内容
- オンラインサロン課題でwebサイトデザイン(トップページのみ)
- オンラインサロン課題でチラシデザイン
- ズボラPhotoshop(〜現在)
- イラストを用いた雑誌風デザイン
オンラインサロン内で出されるトレーニング課題でWebサイトデザイン(トップページのみ)とチラシデザインをしました。
Webサイトデザインは実際にあるデザイン制作会社様のWebサイトをリニューアルするという設定で十数人が課題提出をし、それぞれフィードバックを頂きました。
また、雑誌の表紙デザインを行い、そちらもオンラインサロン内でフィードバックを頂きました。
10月からはズボラPhotoshopという書籍を使ってPhotoshop加工の勉強も始めました。こちらの本は3分ほどで簡単に実践できるのにめちゃめちゃカッコいい加工ばかりが紹介されていてとても勉強になる本です。
毎日仕事終わりに挑戦していて、できたものはTwitterにあげています。だんだんズボラPhotoshopを一緒に頑張る人の輪が広がっていて毎日楽しく取り組んでいます。
これまでに書いてきた勉強内容以外に継続して下記の勉強を行っていました。
- サイト考察
- 昼休みにイラスト練習
- サイトのパーツデザイン集め
また、デザイン関係の情報はまとめてNotionで管理するようになりました。見た目も美しいし、情報の整理をするのに重宝しています。
Notionを使った私なりの情報のまとめ方もまた記事にしたいなぁと思っています。
個人の勉強で主に使用していたソフトはこんな感じです。
- illustrator
- Photoshop
- Adobe XD
- Visual Studio Code
また、ポートフォリオを作り始めたあたりから家でもバージョン管理ツールを使う様になりました。Github、Sourcetreeを使用しています。
1年を振り返っての感想
入社時からデザイナー/コーダーが私だけだったのもあって初めから様々な案件に携わらせて頂くことができました。
ただ、わからない時に聞ける人がいない状況だったのでひたすらググって1人で解決しないといけないのが辛かったです。
また、先輩がおらず、レビューしてくれる人がいないため常に自分のデザインが正しいのか不安な日々でした。
そこでやったことが有料のデザインテンプレートを購入してそれを分析、勉強することと、オンラインサロンに参加してデザインレビューをしてもらえる環境を作ることでした。
これは平尾さんのセミナーに参加して相談した際に教えていただいたことでしたが、本当にやってよかったなぁと思います。
冒頭でも書きましたが、平尾誠さんが運営するブログ「arutega」にて、後日関連記事として「実務1年でやってよかったこと、やってなくて後悔したこと」を寄稿させていただく予定です。
今回の記事で書いた勉強を含めてこの1年間でやってよかったこと、こうしておけばよかったなぁと個人的に感じたことをまとめています。そちらの記事も参考になる内容かと思います。
これからやりたい勉強
- デザインストックはまだまだ増やす
- サイト考察も引き続き(もうちょっと頻繁にやりたい)
- サイト模写も
- イラスト練習も
- JavaScriptの勉強(期間を決めて集中して取り組みたい)
- Photoshopを使ったグラフィックのアウトプット
- ブログを通してサイト研究をしたい
- Webサイトパーツ研究
なんか全部盛りになってしまいました笑
2年目も限りある時間を有効に使って少しずつでも確実に積み上げていきたいと思っています。
最後に
ここまでお読み頂きありがとうございました。
これから少しずつ自分の経験や、勉強したことをこのブログの中でアウトプットしていけたらと思っています。
入社1年目にやった仕事、勉強についてこんなことしたよ!や、これやってよかったよ!ということがあればコメント頂けるととても嬉しいです。
また、こんなことをブログで取り上げてほしい、聞いてみたいということがあればぜひコメントかTwitterでリクエストください!
最後にこの記事が役に立ったと思った方はフォローいただけると嬉しいです。
Follow @yaccomi




